C/C++ 프로그래밍 전문가 과정 Day01 강의 소스입니다.
다운로드
2013년 12월 31일 화요일
2013년 12월 29일 일요일
C 프로그래밍 강의 교재
제목: 윤성우의 열혈 C 프로그래밍 (윤성우 저 열혈강의 C 프로그래밍 개정판)
저자: 윤성우
출판사: 오렌지 미디어
교재의 소스 파일들은 출판사 홈페이지의 자료실에서 다운로드받을 수 있습니다.
2013년 12월 26일 목요일
HTML5 강의 참고 자료
HTML5 강의를 하면서 사용했던 교재입니다.
Do it! HTML5+CSS3 웹 표준의 정석 (고경희 저, 이지스 퍼블리싱)
교재의 소스는 출판사의 홈페이지에서 다운로드 받으실 수 있습니다.
Formatted Characters
| 서식 문자 | 출력 대상(자료형) | 출력 형태 |
|---|---|---|
| %d | char, short, int | 부호있는 10진수 정수 (decimal) |
| %ld | long | 부호있는 10진수 정수 (long decimal) |
| %lld | long long | 부호있는 10진수 정수 (long long decimal) |
| %u | unsigned int | 부호없는 10진수 정수 (unsigned) |
| %x, %X | unsigned int | 부호 없는 16진수 정수 (hexadecimal) |
| %o | unsigned int | 부호 없는 8진수 정수 (octal) |
| %f | float, double | 10진수 방식의 부동소수점 실수 (float) |
| %Lf | long double | 10진수 방식의 부동소수점 실수 (long float) |
| %e, %E | float, double | e 또는 E 표기 방식의 부동소수점 실수 (예: 1.23e-004, 1.24E-004) |
| %g, %G | float, double | 값에 따라 %f와 %e(또는 %E) 사이에서 선택 |
| %c | char, short ,int | 값에 대응하는 문자 (character) |
| %s | char * | 문자열 (string) |
| %p | void * | 포인터의 주소값 |
| %% | % 문자를 출력 |
- 실수형 데이터의 출력에 사용되는 서식문자: %f (float), %f (double), %Lf (long double)
- 실수형 데이터의 입력에 사용되는 서식문자: %f (float), %lf (double), %Lf (long double)
2013년 12월 25일 수요일
2013년 12월 23일 월요일
2013년 12월 17일 화요일
주요 Web Browser의 Web Layout Engine과 JavaScript Engine
- Mozilla Firefox
- Web Layout Enginge: Gecko
- JavaScript Engine: JaegerMonkey(or JägerMonkey)
- Google Chrome
- Web Layout Enginge: Webkit
- JavaScript Engine: V8
- Apple Safari
- Web Layout Enginge: Webkit
- JavaScript Engine: Nitro
- IE
- Web Layout Enginge: Trident
- JavaScript Engine: Chakra
2013년 12월 9일 월요일
JavaScript 실습 환경 세팅
JavaScript를 공부하고 실습하기 위한 환경을 위해 필요한 프로그램들을 소개하도록 하겠습니다.
1. JDK를 설치합니다.
PC에 JDK가 설치되어 있지 않다면 설치해야 합니다. http://www.oracle.com/technetwork/java/javase/downloads/index.html에서 최신 버전의 JDK를 다운받아 설치하시면 됩니다.
2. 예제 파일을 실행하기 위한 브라우저가 필요합니다.
아직까지도 IE는 HTML5를 제대로 지원하지 못하고 있기 때문에 IE 이외의 다른 브라우저도 설치하셔서 실습 파일들을 실행해 보도록 합니다. 아래에 몇 가지 브라우저들을 다운받을 수 있는 링크를 정리했습니다.
1. JDK를 설치합니다.
PC에 JDK가 설치되어 있지 않다면 설치해야 합니다. http://www.oracle.com/technetwork/java/javase/downloads/index.html에서 최신 버전의 JDK를 다운받아 설치하시면 됩니다.
2. 예제 파일을 실행하기 위한 브라우저가 필요합니다.
아직까지도 IE는 HTML5를 제대로 지원하지 못하고 있기 때문에 IE 이외의 다른 브라우저도 설치하셔서 실습 파일들을 실행해 보도록 합니다. 아래에 몇 가지 브라우저들을 다운받을 수 있는 링크를 정리했습니다.
- Chrome: https://www.google.com/intl/en/chrome/browser/
- Firefox: http://www.mozilla.or.kr/ko/firefox/features/
- Opera: http://www.opera.com/
3. PC에 서버 환경을 만들고 테스트를 하고자 한다면 Apache Tomcat을 설치하시면 됩니다.
http://tomcat.apache.org/에서 원하시는 버전을 다운받고 PC에 설치하면 됩니다.
4. Editor가 필요합니다.
단순히 Notepad를 이용해서 HTML과 JS 파일들을 작성할 수도 있습니다. Java 개발자라면 Eclipse 환경에 익숙하실 것입니다. 웹 개발자라면 Dreamweaver를 많이 사용해 보셨을 수도 있습니다.
상용 프로그램인 Dreamweaver만은 못하겠지만, Web application을 작성할 수 있는 IDE 중에 무료로 사용할 수 있는 Aptana Studio라는 것이 있습니다. Eclipse에 plug-in 형태로 설치해서 사용할 수도 있고, stand-alone 버전으로 설치해서 사용할 수도 있습니다. Aptana Studio는 아래 사이트에서 다운받아서 설치하실 수 있습니다.
2013년 12월 5일 목요일
mp4 파일을 ogv 또는 webm 형식으로 변환하기
HTML5에서는 <video> 태그를 사용해서 웹페이지에 동영상 파일을 넣을 수 있게 되었습니다. 문제는 플러그인 없이 브라우저에서 직접 재생할 수 있는 비디오 코덱만 허용하고 있는데, 이것이 아직 한가지 코덱으로 표준이 정해지지 않았고, 그래서 브라우저마다 재생할 수 있는 동영상 파일의 종류가 다를 수 있다는 점입니다.
HTML5에서 지원되는 비디오 포맷은 MP4, WebM, Ogg(Ogv)입니다. 각 포맷의 비디오/오디오 코덱은 아래와 같습니다.
시중에는 많은 (상용/무료) 동영상 변환 프로그램들이 있는데요, Firefox의 add-on을 이용하면 mp4 파일을 ogv/webm 파일로 간단히 변환할 수 있는 방법이 있어서 소개해 드리려고 합니다.




HTML5에서 지원되는 비디오 포맷은 MP4, WebM, Ogg(Ogv)입니다. 각 포맷의 비디오/오디오 코덱은 아래와 같습니다.
- mp4: H.264/AVC
- webm: VP8/Vorbis
- ogv: Theora/Vorbis
시중에는 많은 (상용/무료) 동영상 변환 프로그램들이 있는데요, Firefox의 add-on을 이용하면 mp4 파일을 ogv/webm 파일로 간단히 변환할 수 있는 방법이 있어서 소개해 드리려고 합니다.
firefogg add-on을 설치하고 나면 Firefox-> Make Video를 클릭하면 파일 변환을 할 수 있는 사이트가 열립니다.

Select File을 클릭해서 변환할 동영상 파일을 선택하고 Format(ogv/webm)과 Preset을 선택한 후에 Encode를 클릭하면 원하는 파일 형식으로 변환할 수 있습니다.



2013년 12월 4일 수요일
Internet Explorer에 Developer Toolbar 설치하기
Chrome과 Firefox에서 Web Developer 툴을 설치해서 사용하는 것과 비슷하게 IE에서도 Developer Toolbar를 설치하면 웹 페이지의 HTML과 CSS 소스를 볼 수 있습니다.
Microsoft Download Center에서 Developer Toolbar를 검색하면 Internet Explorer Developer Toolbar를 찾을 수 있습니다. 이것을 다운로드 받아서 설치하시면 됩니다.
Developer Toolbar가 설치되면 F12 키를 누르거나, 도구 -> F12 개발자 도구(L)를 클릭해서 사용하면 됩니다.
단, IE Developer Toolbar는 IE8과는 호환되지 않습니다. IE9 이상의 버전에서 사용 가능합니다.
단, IE Developer Toolbar는 IE8과는 호환되지 않습니다. IE9 이상의 버전에서 사용 가능합니다.
2013년 12월 3일 화요일
Chrome과 Firefox에 Web Developer 설치하기
웹 페이지를 보면서 어떻게 만들었을 지 궁금해 했었다면 개발자 도구를 이용해서 HTML과 CSS 소스를 간편하게 확인할 수 있습니다.
Chrome 브라우저와 Firefox 브라우저에서 개발자 도구를 설치하는 방법은 조금 다릅니다.
Chrome에 Web Developer 설치하기







Chrome 브라우저와 Firefox 브라우저에서 개발자 도구를 설치하는 방법은 조금 다릅니다.
Chrome에 Web Developer 설치하기
1. Chrome Webstore(http://chrome.google.com/webstore/category/apps)에 접속합니다.

2. "Web Developer"를 검색해서 Web Developer 도구를 찾았으면 오른쪽의 [+ FREE] 버튼을 클릭

3. 팝업창이 나타나면 [추가] 버튼을 클릭해서 설치

Web Developer가 설치되면 Chrome 주소 표시줄 오른쪽에 톱니바퀴 모양 아이콘  이 추가됩니다. 이 아이콘을 누르면 Web Developer의 기능들을 사용할 수 있습니다.
이 추가됩니다. 이 아이콘을 누르면 Web Developer의 기능들을 사용할 수 있습니다.

FireFox에 Web Developer 설치하기
1. Firefox -> Add-ons(부가 기능) 클릭

2. Web Developer를 검색해서 [Install(설치하기)] 클릭

3. 설치 후 [Restart now(다시 시작)]을 클릭해서 Firefox를 다시 시작

4. 브라우저 상단에 툴바가 생김

이렇게 Chrome 또는 Firefox에 Web Developer 툴을 설치하면 여러가지 기능들을 사용할 수 있습니다. 예를 들어 Chrome에서는 CSS -> Disable All Styles, Firefox에서는 CSS -> Disable Styles -> Disable All Styles 기능을 사용하면 웹페이지에서 CSS를 제거해서 볼 수 있습니다.
2013년 12월 2일 월요일
Notepad++ 한글 깨짐 현상 해결
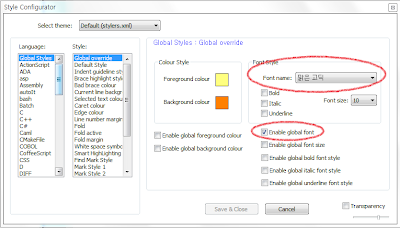
Notepad++를 사용할 때 한글 입력이 깨져서 ㅁㅁㅁ으로 보이는 현상이 발생하기도 합니다. 이것은 편집기의 기본글꼴이 Courier New인데 한글 지원이 되지 않아서 생기는 현상으로 보입니다. 이 문제를 해결하기 위해서는 다음과 같이 하면 됩니다.
Settings -> Style Configurator -> Font Style에서 한글 지원 글꼴(예: 맑은 고딕) 선택 -> "Enable global font" 체크
(설정 -> 스타일 환경설정 -> 글꼴 스타일에서 한글 지원 글꼴(예: 맑은 고딕) 선택 -> "전역 글꼴 사용" 체크)
(제 개인적으로 프로그래밍을 할 때는 Courier New와 같은 monospaced(fixed-width) 폰트를 선호하는데요, 한글 깨짐 문제가 발생할 때는 어쩔 수가 없네요.)
Settings -> Style Configurator -> Font Style에서 한글 지원 글꼴(예: 맑은 고딕) 선택 -> "Enable global font" 체크
(설정 -> 스타일 환경설정 -> 글꼴 스타일에서 한글 지원 글꼴(예: 맑은 고딕) 선택 -> "전역 글꼴 사용" 체크)
(제 개인적으로 프로그래밍을 할 때는 Courier New와 같은 monospaced(fixed-width) 폰트를 선호하는데요, 한글 깨짐 문제가 발생할 때는 어쩔 수가 없네요.)
Text Editors
HTML5 편집과 프로그래밍을 하기 위해서는 텍스트 에디터가 필요합니다. 시중에는 많은 상용 소프트웨어와 프리/쉐어웨어들이 나와 있습니다. 상용 소프트웨어를 사용하는 것도 좋겠지만 좋은 프리웨어도 많기 때문에 그 중 몇 가지를 추천드리려고 합니다.
Windows용으로는 제가 추천하는 것은 Notepad++입니다.
그리고, Mac OS용으로는 TextWrangler를 추천합니다.
HTML 전용 editor로는 Kompozer라는 프리웨어도 있습니다. Windows와 Mac OS, 그리고 Linux에서도 사용할 수 있습니다.
WYSWYG(What You See is What You Get) 편집기의 대표적인 프로그램으로는 드림위버(Adobe Dreamweaver)가 있습니다.
Windows용으로는 제가 추천하는 것은 Notepad++입니다.
그리고, Mac OS용으로는 TextWrangler를 추천합니다.
HTML 전용 editor로는 Kompozer라는 프리웨어도 있습니다. Windows와 Mac OS, 그리고 Linux에서도 사용할 수 있습니다.
WYSWYG(What You See is What You Get) 편집기의 대표적인 프로그램으로는 드림위버(Adobe Dreamweaver)가 있습니다.
2013년 11월 26일 화요일
Google USB Driver
Windows에서 Android 디바이스를 테스트하기 위해서는 OEM USB 드라이버를 설치할 필요가 있습니다.
테스트 하려는 디바이스의 각 제조사(OEM) USB 드라이버를 다운로드 받아 설치합니다. Google의 Nexus 디바이스를 Windows 환경에서 테스트하기 위해서는 Google USB 드라이버를 설치합니다.
자세한 사항은 아래 링크를 참조하세요.
http://developer.android.com/sdk/win-usb.html
Mac OS와 리눅스에서는 USB 드라이버를 따로 설치할 필요가 없습니다.
아래는 국내 핸드폰 제조사들의 USB 드라이버를 다운로드할 수 있는 페이지들의 링크입니다.
삼성전자: http://www.samsung.com/sec/support/pcApplication/KIES/
LG전자: http://www.lgmobile.co.kr/lgmobile/front/download/retrieveDownloadMain.dev
팬택: http://www.vegaservice.co.kr/down/software/main.sky
테스트 하려는 디바이스의 각 제조사(OEM) USB 드라이버를 다운로드 받아 설치합니다. Google의 Nexus 디바이스를 Windows 환경에서 테스트하기 위해서는 Google USB 드라이버를 설치합니다.
자세한 사항은 아래 링크를 참조하세요.
http://developer.android.com/sdk/win-usb.html
Mac OS와 리눅스에서는 USB 드라이버를 따로 설치할 필요가 없습니다.
아래는 국내 핸드폰 제조사들의 USB 드라이버를 다운로드할 수 있는 페이지들의 링크입니다.
삼성전자: http://www.samsung.com/sec/support/pcApplication/KIES/
LG전자: http://www.lgmobile.co.kr/lgmobile/front/download/retrieveDownloadMain.dev
팬택: http://www.vegaservice.co.kr/down/software/main.sky
피드 구독하기:
덧글 (Atom)